前端课程
盒子模型
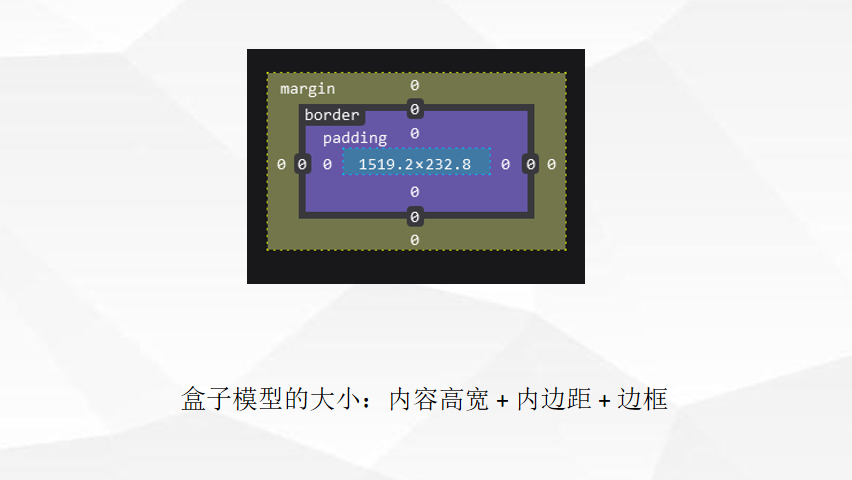
盒子模型简介
各部分解释
1,Margin(外边距) - 清除边框外的区域,外边距是透明的。
2,Border(边框) - 围绕在内边距和内容外的边框。
3,Padding(内边距) - 清除内容周围的区域,内边距是透明的。
4,Content(内容) - 盒子的内容,显示文本和图像
box model
所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。
包含内容
边距,边框,填充,和实际内容。

边框样式
1 |
|
内边距样式
1 |
|
内联块元素
1 |
|
外边距样式
1 |
|
css浮动
浮动介绍
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
特点
1,使元素脱离文档流,按照指定的(左右)方向移动
2,遇到父级边界或者相邻元素停下来
3,浮动元素不占空间
设置浮动
设置浮动会使元素漂浮起来,最终渲染效果是从上往下看
高度坍塌:
父元素不设置高度,靠子元素撑起高度,当所有子元素都浮动,此时所有子元素脱离文档流,父元素认为自己内部没有元素了,导致父元素没有高度
解决办法:
1,给父级设置高度(固定化不推荐)
2,给父级添加一个空的div填充物(固定化不推荐)
3,给父级添加overflow: hidden(超出部分隐藏,对宽高有一定限制,不推荐)
4,选择器选中父级使用伪元素(最优选择)
1 |
|
css定位
静态定位
静态定位:默认在什么位置就在什么位置,设置无效
1 |
|
相对定位
相对定位:相对之前位置的移动
1 |
|
绝对定位
绝对定位
1,会脱离文档流。
2,父相子绝
父级盒子没有加定义的时候,元素的参照物对象是浏览器
父级盒子设置了定位的时候的时候,元素的参照物对象是父级元素
1 |
|
固定定位
固定定位:参照物是浏览器
1 |
|
层级
当多个盒子覆盖时,可以设置层级, 显示层级最大的,默认是1
1 |
|
重置样式
原因:在使用浏览器显示所渲染页面时,本身浏览器就自带了一些样式,导致最终效果和自己所写样式不一致
解决办法:使用别人提供的 ResetCSS 来去掉浏览器的样式
参考ResetCSS:https://meyerweb.com/eric/tools/css/reset/
1 | /* http://meyerweb.com/eric/tools/css/reset/ |
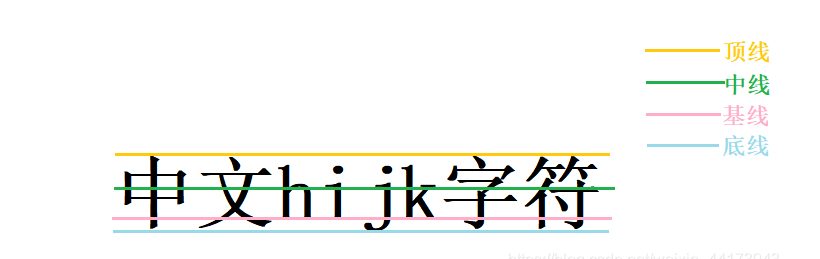
中线标准