前端课程
1.网页的三要素:
HTML:网页的结构
CSS:网页的样式
JavaScript:网页的行为
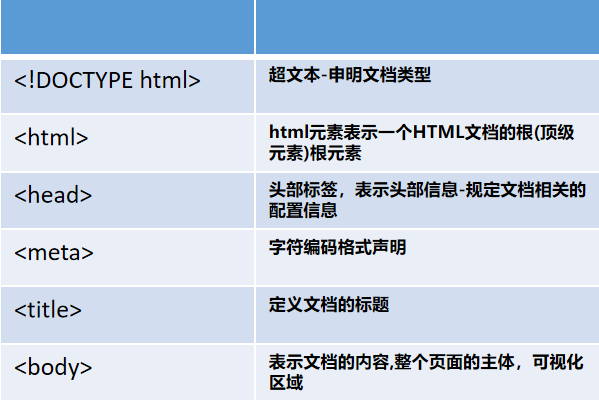
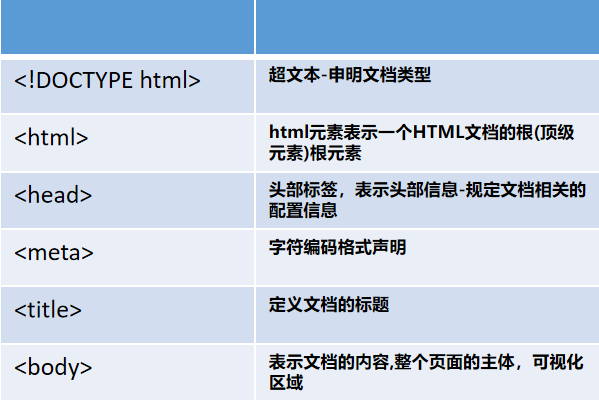
2.网页的基本结构:
3.网页的元素:开始标签 + 内容 + 结束标签
注:单标签;没有内容,没有结束
head元素是title元素的父元素。
title是head的子元素
4.属性:key="value" 是写在开始标签内
HTML介绍
HyperText Marked Language,HTML 是一种标记语言,使用一套标记标签来描述网页,Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示,标记标签也可以称为元素,不同的标签有不同的功能解释,用来表示不同的功能。HTML由 W3C制定的,W3C(World Wide Web Consortium)是一个非盈利性组织。
标签特点:
- HTML 标签是由尖括号包围的关键词
- 标签通常是成对出现的。标签对中的第一个标签是开始标签,第二个标签是结束标签。
- 标签不区分大小写, html5规定必须小写
内联元素和块级元素
基本标签

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <!--声明html文件-->
<!DOCTYPE html>
<!--用于声明当前网站是英文网站还是中文网站-->
<html lang="en">
<!--头部标签,一些头部信息以及文档的一些相关配置信息-->
<head>
<!-- 告诉浏览器,当前文本的字符编码都是utf-8 -->
<meta charset="UTF-8">
<!-- 定义文档标题-->
<title>前端开班典礼</title>
</head>
<!--可视化区域-->
<body>
</body>
</html>
|
块级标签
段落标签
列表标签
1
2
3
4
5
6
7
8
| 有序列表:<ol></ol>
无序列表:<ul></ul>
定义列表:
<dl>
<dt></dt>
<dd></dd>
</dl>
|
盒子
1
2
| 盒子(需要定义宽高),没有语义 是进行网页布局的。
<div></div>
|
标题标签
1
2
3
| 标题标签从大到小显示有h1-h6
<h1>这是h1标题标签</h1>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
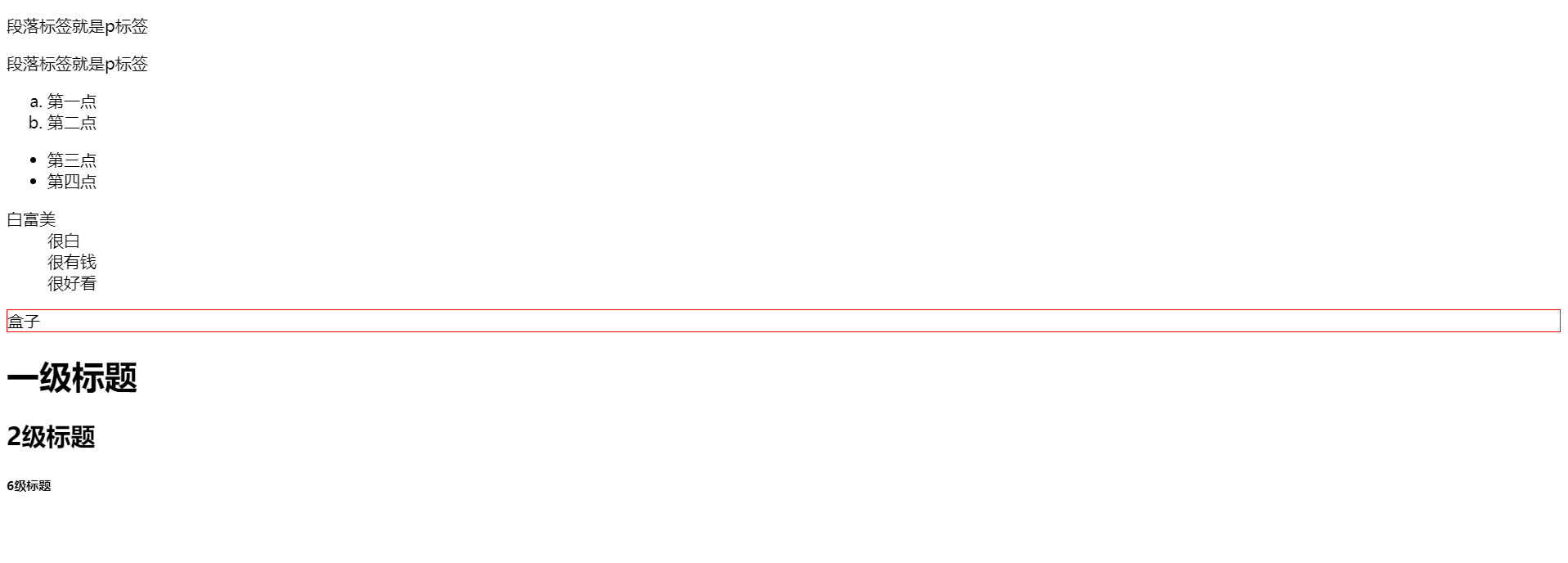
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>段落标签就是p标签</p>
<p>段落标签就是p标签</p>
<ol type="a">
<li>第一点</li>
<li>第二点</li>
</ol>
<ul>
<li>第三点</li>
<li>第四点</li>
</ul>
<dl>
<dt>白富美</dt>
<dd>很白</dd>
<dd>很有钱</dd>
<dd>很好看</dd>
</dl>
<div style="border:1px solid red">盒子</div>
<h1>一级标题</h1>
<h2>2级标题</h2>
<h6>6级标题</h6>
</body>
</html>
|
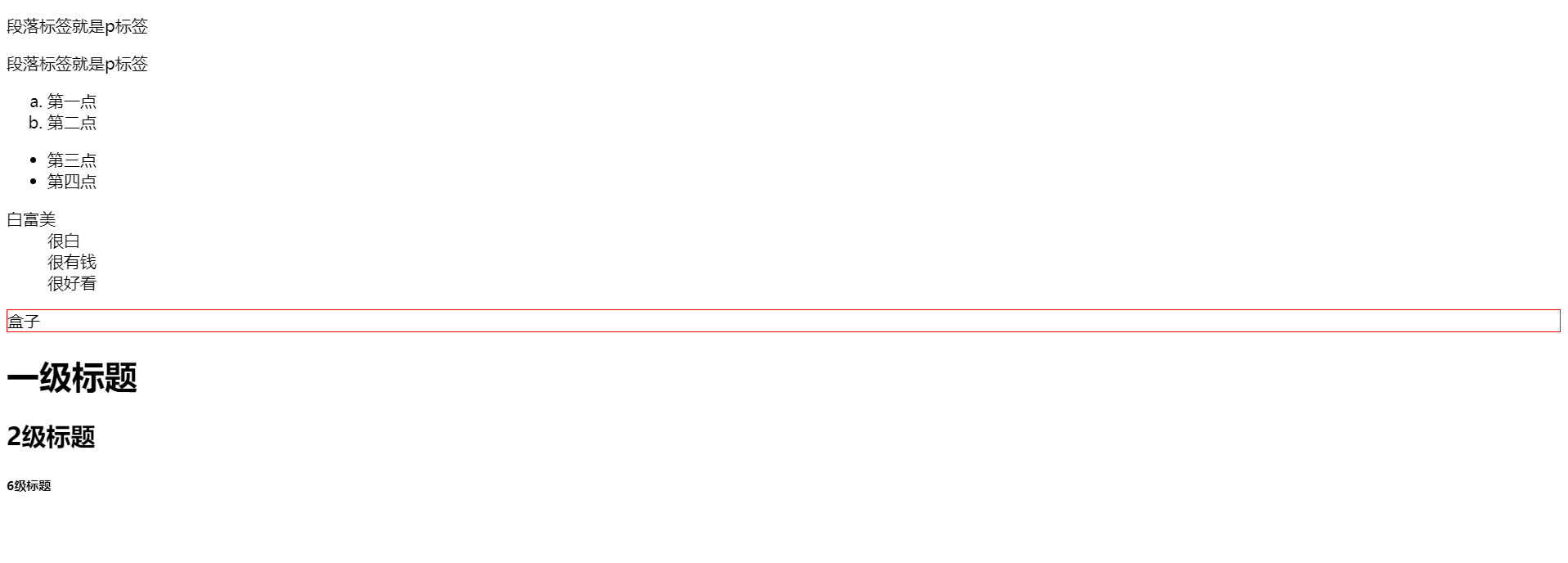
运行结果为:

内联标签
超链接标签
图片标签
加粗标签
斜体标签
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#https://www.baidu.com">百度一下</a>
<a href="#buttom" id="top">去底部</a>
<div style="height:300px;width: 200px;border:1px solid red"></div>
<div style="height:300px;width: 200px;border:1px solid red"></div>
<div style="height:300px;width: 200px;border:1px solid red"></div>
<div style="height:300px;width: 200px;border:1px solid red"></div>
<div style="height:300px;width: 200px;border:1px solid red"></div>
<div style="height:300px;width: 200px;border:1px solid red"></div>
<div style="height:300px;width: 200px;border:1px solid red"></div>
<a href="#top" id="buttom">去顶部</a>
<img src="11.jpg" alt="图片加载失败">
<p><b><i>湖南诚趣教育</i></b>的老师都很耐心</p>
<p><i>湖南诚趣教育</i>的老师都很耐心</p>
<span>文本</span>
</body>
</html>
|
转义字符

内联元素和块级元素的区别

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 200px;height: 200px;border: 1px solid yellow">
<div style="width: 50px;height: 50px;border: 1px solid greenyellow">你好</div>
<div style="width: 50px;height: 50px;border: 1px solid greenyellow">再见</div>
<span>文本</span>
</div>
<span style="width: 200px;height: 200px;border: 1px solid yellow">文明
<span style="width: 200px;height: 200px;border: 1px solid yellow">文本</span>
</span>
<span>请 注册</span>
<span>请 注册</span>
</body>
</html>
|
表单
介绍:表单是搜集用户数据信息的各种表单元素的集合区域
作用:用于收取用户数据并向后台发送,前后交互的方式之一
应用:登录注册,搜索,文件上传等
表单属性
entype
设置编码格式
默认:application/x-www-form-urlencoded
上传文件:multipart/form-data
不建议使用:text/plain
method
以什么方法提交(get,post),默认使用get方法
action
提交的路径默认使用当前页面
表单包含元素
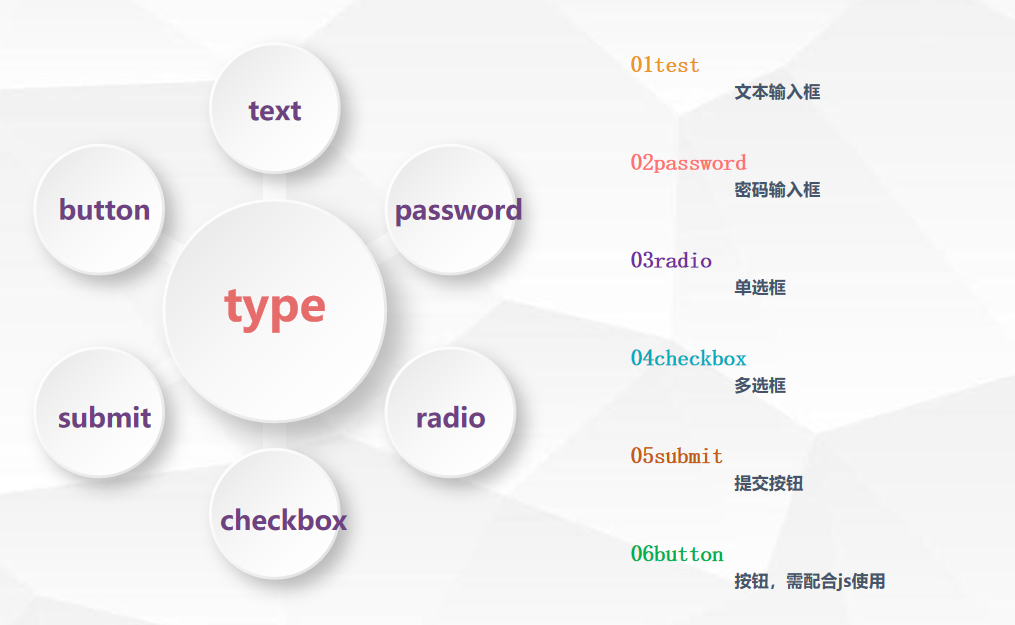
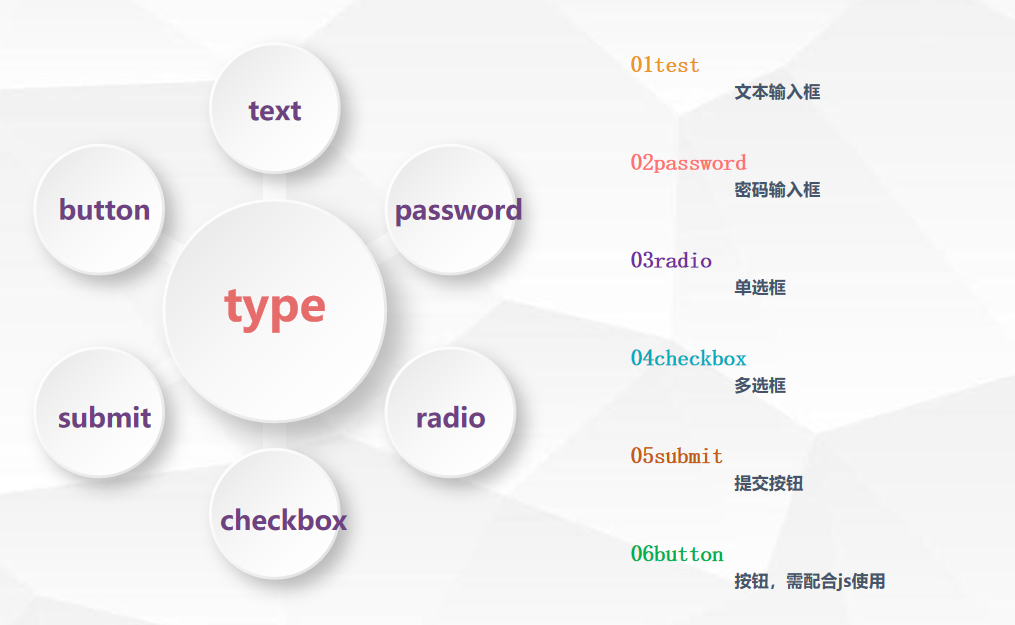
input 输入框
textarea 文本输入输入域
select 下拉框
fieldset 分组,定义一组相关的表单元素,并使用外框包含起来
label 定义 input元素的标签

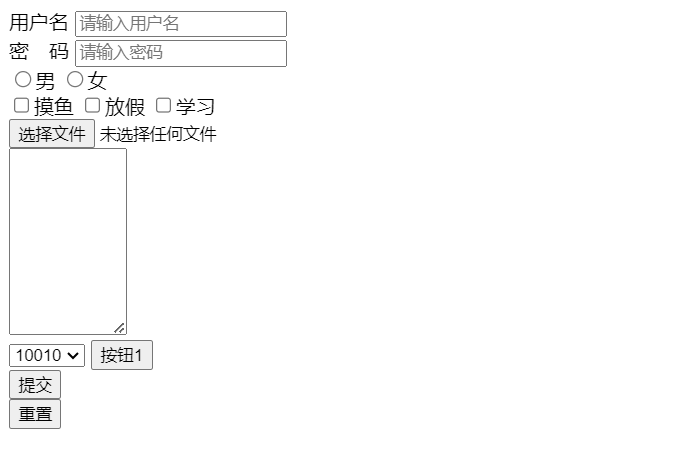
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="../model1/01-基础标签.html" method="post">
<label for="user">用户名</label>
<input type="text" name='user' id='user' placeholder="请输入用户名">
<br>
密 码 <input type='password' name='pwd' placeholder="请输入密码">
<br>
<input type="radio" name="sex" value="man">男
<input type="radio" name="sex" value="woman">女
<br>
<input type="checkbox" name="hobby" value="fish">摸鱼
<input type="checkbox" name="hobby" value="fredd">放假
<input type="checkbox" name="hobby" value="study">学习
<br>
<input type="file" value="files" accept="image/*">
<br>
<textarea name="test" cols="10" rows="10"></textarea>
<br>
<select>
<option value="yd">10086</option>
<option value="lt" selected>10010</option>
</select>
<input type="button" value="按钮1"> <br>
<input type="submit"> <br>
<input type="reset">
</form>
</body>
</html>
|
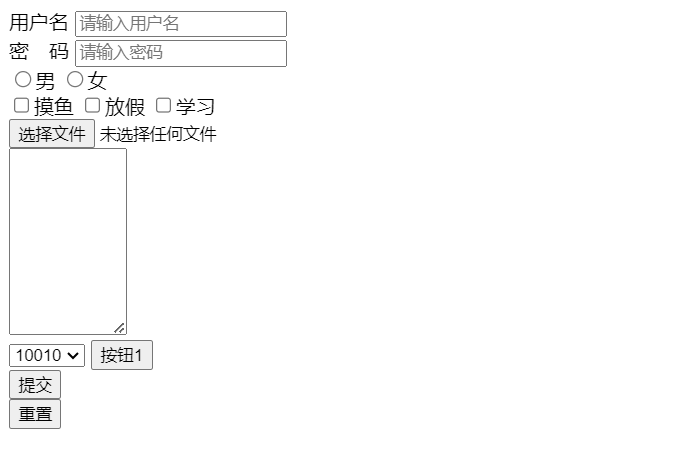
运行结果为:

表格
定义
作用:主要以表格形式来展示数据
组成
1
2
3
4
5
6
| <th>表头</th>
<tr>行</tr>
<td>列</td>
表身tbody正规要写一般忽略
表脚tfoot一般不写
|
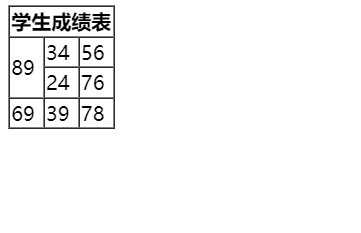
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" cellspacing="0">
<th colspan="3">学生成绩表</th>
<tr>
<td rowspan="2">89</td>
<td>34</td>
<td>56</td>
</tr>
<tr>
<td>24</td>
<td>76</td>
</tr>
<tr>
<td>69</td>
<td>39</td>
<td>78</td>
</tr>
</table>
</body>
</html>
|
运行为: