有趣的技术
关于个人博客的一些认识:https://www.sulvblog.cn/posts/blog/how_to_write_a_blog/
一,思路:
先在电脑本地建一个网站文件夹搭建好网站,再利用github的服务器托管自己的网站,让自己的网站出现在互联网里,
至于编辑和管理网站内容,则是先在本地网站文件夹完成,再通过git远程同步到github的个人存储库里,github就会自动同步到网页了。
二,环境准备
注册GitHub账号;
下载git;
官网下载页面:https://git-scm.com/downloads
1.双击安装包开始安装,一路点击 Next 即可,安装完成后鼠标右键会有 Git Bash Here,这是Git的命令行,说明安装成功
2.在命令行中输入如下命令,配置Git用户名和邮箱地址
1 | git config --global user.name "Your Name" |
下载node.js;
官网下载地址:https://nodejs.org/zh-cn/download/
1.选择64位的msi版本进行下载,下载得到安装包 node-v14.17.3-x64.msi
2.双击安装包开始安装,一路点击Next即可,安装完成后,msi格式的安装包会自动添加环境变量。
3.打开cmd窗口,执行命令 node -v 查看node版本
在安装node的同时也安装了npm,执行 npm -v 查看npm版本
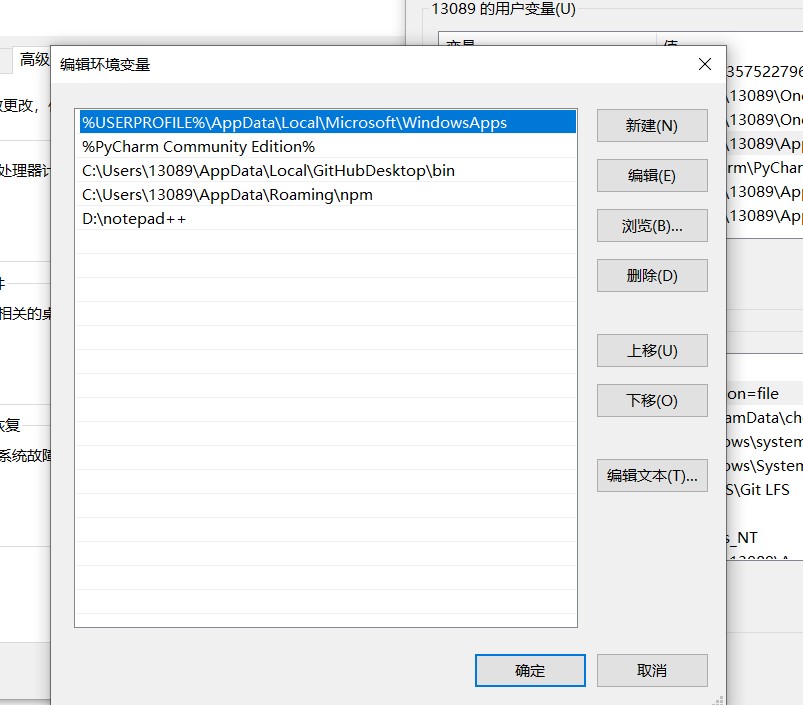
注意:node.js下载完成后,要把它的安装路径加到电脑的系统变量或用户变量里的path里。(注意不是新建,而是添加)
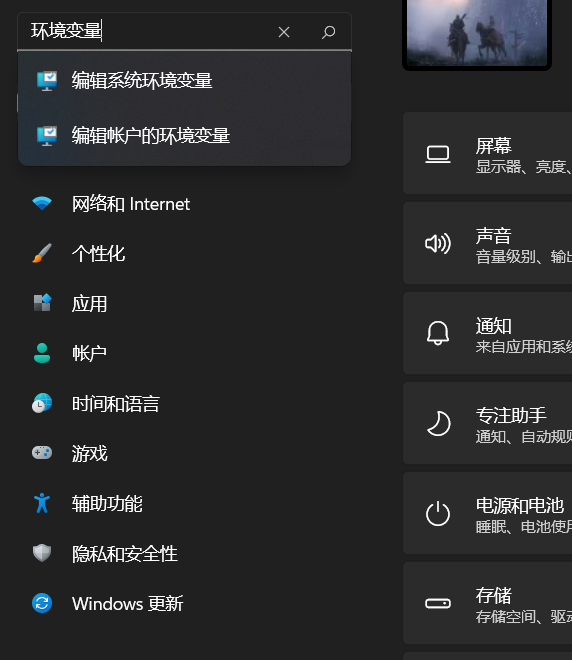
添加步骤:
搜索环境变量

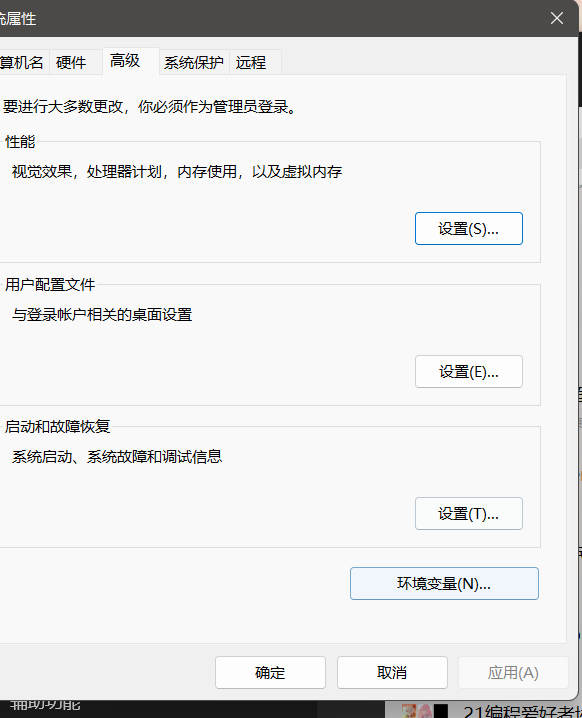
在这里点环境变量

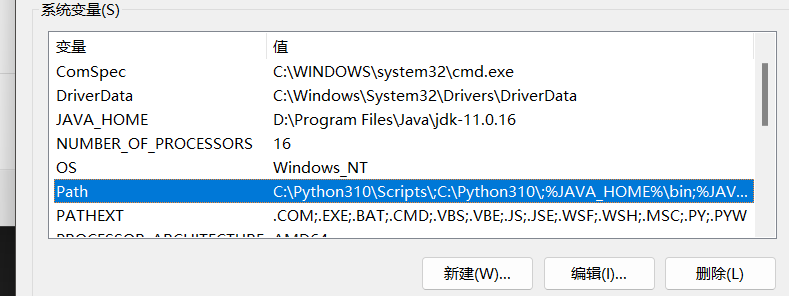
下面的环境变量找到path

将文件目录添加进Path里即可

- 你要加用户变量也行,只要你电脑不是多用户。
- path的作用就是不管你的指令台在什么路径打开,你都可以调用path路径里的程序
- 如果你没设置过的话,你下的东西可能在C:\Users\用户名\AppData\Roaming\npm (appdate是隐藏文件,你直接复制到地址栏回车)
- 你能直接用npm的指令说明nodejs已经在path里面了.
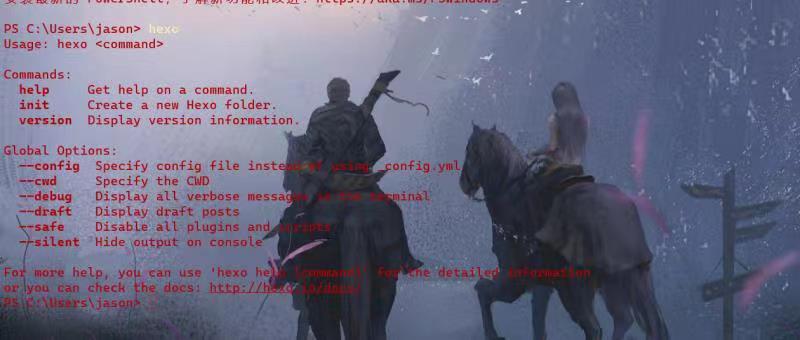
- 都完成后,你在git bash里输入hexo,就可以看到下面界面了。
三,本地hexo初始博客搭建
1.安装hexo,(Hexo 是一个基于NodeJS的静态博客网站生成器),打开cmd 然后在cmd中输入
1 | npm install -g hexo-cli |
2.创建一个项目 hexo-blog 并初始化
1 | hexo init hexo-blog |
3.安装过程中,他会自动生成一个文件夹,这个文件夹就是Hexo的配置文件,hexo-blog是你要生成博客的文件夹名称,可以自定义,
后面的终端(cmd或bush)在这个文件夹下进行;
4.本地启动,预览;
1 | hexo g |
打开给出链接就能访问到网站,按Ctrl+C可以关闭网站,到这hexo就部署完毕了~
四,GitHub远端托管本地hexo博客
1.GitHub创建个人仓库;
新建一个 你的用户名.github.io的仓库,比如说你的GitHub用户名是abc,那么你新建仓库名叫abc.github.io,你的博客搭建好之后访问的网站也就是 https://abc.github.io了。注意是公共库,要勾上read.me文件。
2.生成SSH添加到GitHub;
全局规定一下,这样github才能检查到这个用户属于你:
1 | git config --global user.name "cunko" |
桌面右键打开git bash here,输入
1 | $ cd ~/. ssh // 检查本机已存在的 ssh 密钥 |
本地创建公私钥:
1 | ssh-keygen -t rsa -C “你的邮件地址” |
或
1 | ssh-keygen -t rsa |
然后连续按三次回车,会生成id_rsa.pub文件,用记事本打开它,然后全部复制即可,这个文件的地址:C:\Users\Administrator.ssh,并把公钥添加到github中(在 GitHub的 Setting里面,找到 SSH keys,把 id_rsa.pub 里面的内容全部复制到 key 进去,title随便写一个就行),以后提交博客可以免密登陆。
我们回来测试下是否把SSH配置成功了,继续在bash里输入:
1 | $ ssh -T git@github.com |
如果提示 Are you sure you want to continue connecting (yes/no)? ,输入yes,然后会看到 successfully authenticated,but github…
看到这个意味着已成功!
3.将hexo部署到GitHub;
在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml。 其中,一份位于站点根目录下,主要包含 Hexo 本身的配置;另一份位于主题目录下,这份配置由主题作者提供,主要用于配置主题相关的选项。
为了描述方便,在以下说明中,将前者称为 站点配置文件, 后者称为 主题配置文件。
找到 站点配置文件第16行(或者直接搜索 url)修改url 为
1 | https://username.github.io |
同样username是你的GitHub的用户名。
找到站点配置文件末尾修改deploy:
1 | deploy: |
完成后,保存文件并且退出,在 git bash中输入以下命令:
安装 git部署命令工具(方便以后更新)
1 | npm install hexo-deployer-git --save |
初始化本地仓库或进入分支:
1 | git init |
然后开始部署:
1 | hexo clean && hexo g && hexo d |
其中 hexo clean清除缓存文件 (db.json) 和已生成的静态文件 (public),也可以不加;hexo generate 顾名思义,生成静态文章,可以用 hexo g缩写;hexo deploy 部署文章,可以用hexo d缩写;
hexo s 启动服务器;
其它:
关于GitHub Pages
GitHub Pages是GitHub提供的一个网页寄存服务,于2008年推出。可以用于存放静态网页,包括博客、项目文档甚至整本书。Jekyll软体可以用于将文档转换成静态网页,
该软件提供了将网页上传到GitHub Pages的功能。一般GitHub Pages的网站使用github.io的子域名,但是用户也可以使用第三方域名。
github pages官方文档:https://docs.github.com/cn/pages/quickstart
git过程中的错误解决
https://hexo.io/docs/troubleshooting.html#Git-Deployment-Problems
https://blog.csdn.net/weixin_41256398/article/details/117994899
https://blog.csdn.net/weixin_48927364/article/details/123405585
markdown语法
注意用hexo网站后台后,以后编写文章都要有markdown语法了。
官方文档:https://docs.github.com/cn/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax
网络文档:https://www.cnblogs.com/tocy/p/github-flavored-markdown.html#:~:text=GitHub支持,法,简称GFM%E3%80%82
git常用命令:
本地部署三连
hexo clean 清除缓存文件 (db.json) 和已生成的静态文件 (public)
hexo g 生成静态文件
hexo s 启动服务器
上传三连
hexo clean 清理缓存
hexo g
hexo d 部署网站
hexo new page “页面名” 新建页面
post 文章 draft 草稿
如何用阿里云买的服务器搭建hexo网站
https://developer.aliyun.com/article/775175
如何用腾讯云搭
https://www.flamiec.cn/2022/07/11/hexo-%E6%9C%8D%E5%8A%A1%E5%99%A8/